On the first day of starting the project every one was show how to do a web button on flash
i really struggled with this and redone this 4 times (not joking)
My step by step how to do a button

Press Adobe Flash CS4 at your dock
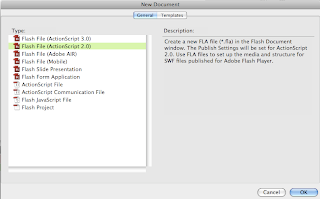
and it brings up the document (to the left)
press Flash File (ActionScript 2.0) (one thats highlighted)
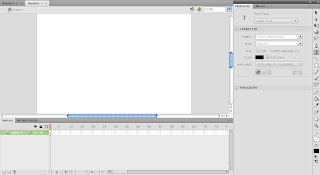
This will bring up a plank page

From this page you can see that it is very similar to Photoshop with the tool bar (The strip on the far right of the image)its also similar in the way as it holds everything in the library so each image, video, button has its own layer so you can have the erigenal image.
 Then pick a shape (i picked polystar tool) It will apear on the page, make it to the soze you want and change the colours
Then pick a shape (i picked polystar tool) It will apear on the page, make it to the soze you want and change the colours

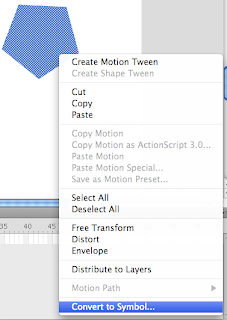
Press shift and then click (on the shape)
and go down to the bottom where it says convert to symbol...
and this will bring up a document
like the one below *
 *
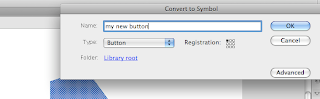
*first name it something so you now what it is
(if its a home button name it home)
then click on the click down next to type
and select button like show in the image.
then press ok
 ok now we have set up our button but it needs text so click on the text button on the text strip, select it and then clip once where you want it on the button
ok now we have set up our button but it needs text so click on the text button on the text strip, select it and then clip once where you want it on the button (hello!! used as an example) simply type and it will come out Times New Roman in black, to change it you have to -
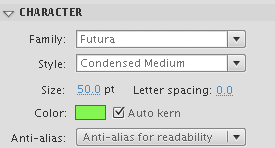
(hello!! used as an example) simply type and it will come out Times New Roman in black, to change it you have to -
From the boring font above
if you change the family to a font that you like
change the size thats suitable
and then change the colour relevant
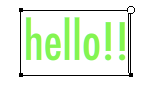
and this will change it to the image below

this is now it turned out once i added all the information above
This is what it looks like if you add it to the shape
now you have set out the button but you need to properly create it in to a button my making it change
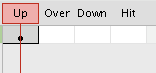
 with a button it has 4 changes, up which is its normal state on a web page, then you have over which is when you hovering over it, followed by down, which is when you click on the button its self and that changes slightly, and last of all is hit but that doe
with a button it has 4 changes, up which is its normal state on a web page, then you have over which is when you hovering over it, followed by down, which is when you click on the button its self and that changes slightly, and last of all is hit but that doe sn't change.
sn't change.but to change the button each time you have to go though the process

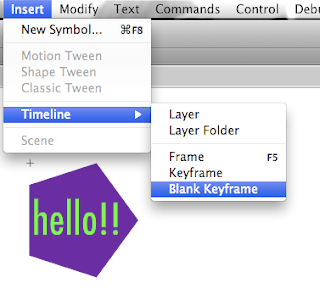
when you make it a button at the beginning that does the up but now we need to do the over so simply go Insert - timeline and then keyframe (not blank keyframe) and that will change it to over, so you can change it and do the same again for down (go Insert - timeline and then keyframe (not blank keyframe) and then change the colour
last time as when you do it again for hit but this time you do not change the colour, you keep it the same (go Insert - timeline and then keyframe (not blank keyframe)
this is what i came up with:

Up

Over

Down and Hit
and can i say it does achally work !
Ohhh web design hmmm yes not the easiest thing to do :)
ReplyDelete